Le cahier des charges d’un site web est un document INDISPENSABLE. Il permet de définir les objectifs, les contenus et les fonctionnalités du site avant de se lancer. Que vous réalisiez le site vous-même ou que vous le fassiez faire par un prestataire, le cahier des charges vous sera utile tout au long du projet. C’est un travail assez long mais vous gagnerez énormément de temps sur le long terme et vous pourrez mieux choisir vos prestataires !
Il existe de nombreux modèles de cahier des charges mais il y a des rubriques que l’on retrouvera à chaque fois.
Je vous propose un exemple de trame :
-> Si la réalisation de ce cahier des charges vous donne déjà la migraine, n’hésitez pas me contacter, je peux vous accompagner dans ce travail !
1/ La présentation du projet
Votre entreprise
Commencez par décrire votre entreprise, son activité, son chiffre d’affaires… puis proposez une petite analyse de vos principaux concurrents. Cet exercice est un moyen de voir les bonnes pratiques et de s’inspirer de beaux projets déjà existants. Essayez ensuite de mettre en valeur les plus-values de votre projet par rapport aux concurrents.
Pourquoi faire un site internet ?
S’agit-il d’une création de site ? Ou d’une mise à jour de l’existant ?
Si c’est une mise à jour, analysez ce qui a déjà été fait (les statistiques, le nombre de pages, les fonctionnalités…) et pourquoi vous souhaitez changer.
L’administration du site
Identifiez qui s’occupera du site internet et évaluez quel est son niveau en informatique 🙂
Cela jouera dans le choix du système de création de site et les prestataires pourront vous proposer de la formation si nécessaire.
Les objectifs du site
Il existe plusieurs types d’objectifs :
- Quantitatifs : quel trafic est prévu sur le site internet ? Combien de ventes ?
- Qualitatifs : se faire connaître, donner une image moderne…
Les objectifs doivent être le plus précis possibles et classés du plus important au moins important.
Pour qui ?
Dans cette partie, pensez aux personnes que vous souhaitez toucher, à leurs besoins et à ce que vous attendez d’eux. Vous pouvez présenter vos réflexions sous la forme d’un petit tableau :

=> En général, cette première partie se fait en équipe pour être en adéquation avec le projet. Elle permet de poser clairement la raison pour laquelle vous vous lancez dans la réalisation d’un site web.
2. L’architecture du site
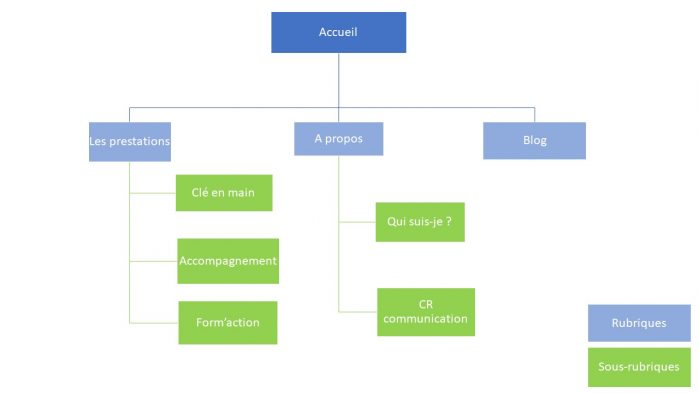
L’arborescence
L’arborescence ou plan de site se présente sous la forme d’un schéma, réalisé à la main ou sur un logiciel. L’arborescence permet de montrer et d’organiser toutes les pages du site en rubriques et sous-rubriques.
Voici par exemple l’arborescence de ce site internet :

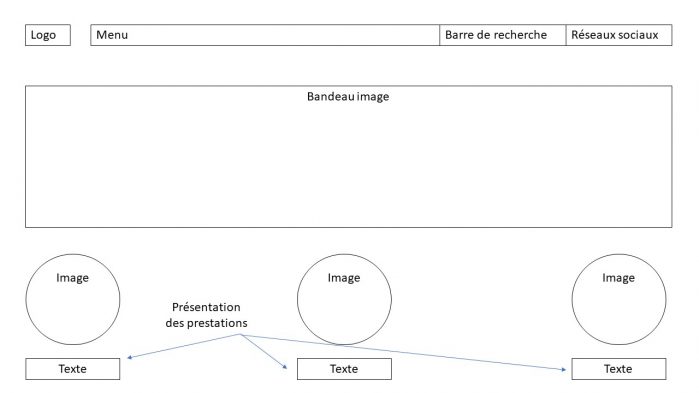
Le maquettage
Cette partie est assez créative et donne une idée plus précise de l’organisation des pages. Je vous conseille de vous pencher sur les pages principales dans un premier temps. Détaillez les différentes sections : les zones de texte, les images, les formulaires à remplir… Indiquez tout ce que vous souhaitez voir dans une page !

Les contenus
Passons à la rédaction ! Ecrivez précisément tout le contenu qui apparaîtra dans votre futur site ! Pour vous y retrouver plus facilement, créez un document texte par page web. Lors de cette étape, respectez les règles de rédaction web et pensez aux mots-clés de votre site internet.
Dans un dossier, rassemblez ensuite toutes les images, photos, visuels, vidéos pour le site.
=> Courage, vous y êtes presque ! Vous avez fait le plus long en rédigeant et en imaginant précisément l’aspect de votre site. Cependant, pas de précipitation, il reste encore deux étapes avant de vous lancer !
3. La conception graphique
L’univers graphique
Allez sur des sites qui vous inspirent et essayez d’analyser ce qui vous plaît (ou déplaît) dans ces sites. Faites des impressions écran des pages qui vous parlent le plus.
Les couleurs
A présent, vous pouvez définir les couleurs pour votre futur site web ! Regardez quelles sont les symboliques des couleurs en communication pour être en adéquation avec votre image 😉
Les polices
Enfin, essayez de trouver au moins deux polices qui s’accordent bien ensemble : une police pour les titres (qui peut être un peu fantaisiste), une pour les textes (police plus classique).
=> Cette partie est très créative et peut faire l’objet d’un atelier en équipe, notamment pour réfléchir sur l’univers graphique et l’image que le site doit renvoyer.
4. Le suivi
Les outils de statistiques du site web
Choisissez à présent les outils de statistiques qui seront sur votre site pour analyser le comportement des visiteurs (analytics, Matomo, Pixel Facebook…).
Le planning de réalisation
Et enfin, dernière étape, faites un planning pour les différentes étapes de réalisation du site internet avec le détail des livrables.
=> ça y est ! Vous avez terminé votre cahier des charges !!!
Vous pouvez maintenant le soumettre à un prestataire ou à la personne qui réalisera le site 🙂
Alors, que pensez-vous de ce plan ? Avez-vous des questions pour votre cahier des charges de site web ?




